Creating a website from scratch has never been so complicated. You might be thinking: “But there are so many cool frameworks out there, it’s actually getting easier.” This is only true if you are creating something basic by following their tutorials without diverging from them.
My latest venture was to use AngularJS 2 with the .NET stack. AngularJS 2 is embracing TypeScript, and my client has been using .NET for years, so it would be a bad choice to change it now. The problem is that some pieces are working fine with others, whereas some are just entirely incompatible.
I have gathered some information from some tutorials, and tried to have them up to date. Obviously mine will go out of date sometime, but I really wanted to share my setup. It did take me quite a while to get everything working, even though it shouldn’t have…
My goal was to work with Visual Studio 2015, AngularJS 2 and .NET Core 1 and have a decent experience within VS and the console. Angular JS 2 and .NET Core 1 are both releasing RC at the time of writing.
Step 1. Creating the Visual Studio Project
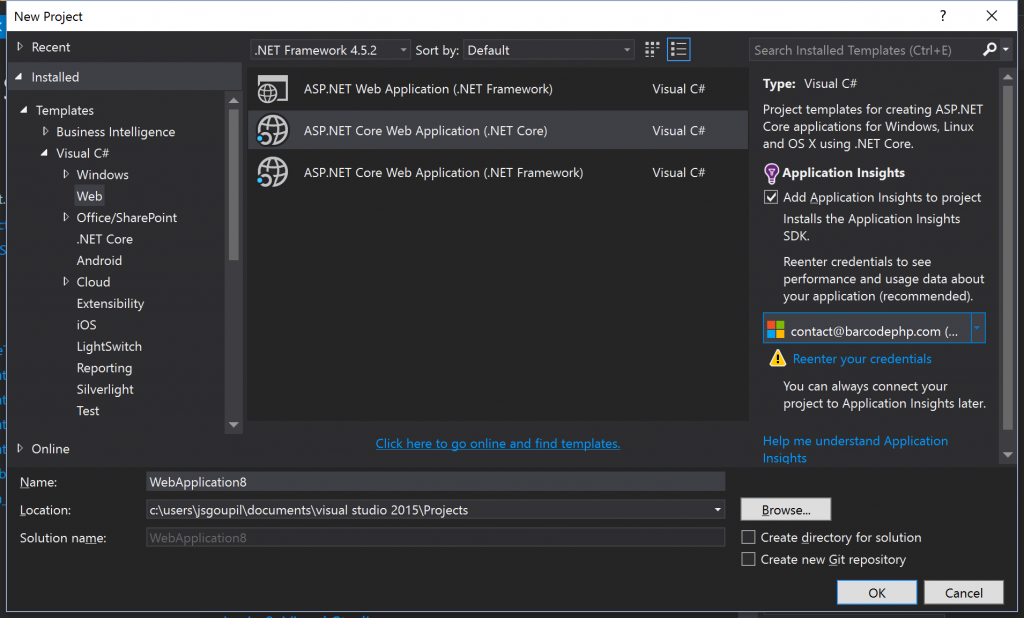
Within Visual Studio, create a new Project by selecting “ASP.NET Core Web Application (.NET Core)”. If you are wondering what the difference is with the .NET Framework, have a look at this interesting StackOverflow thread.
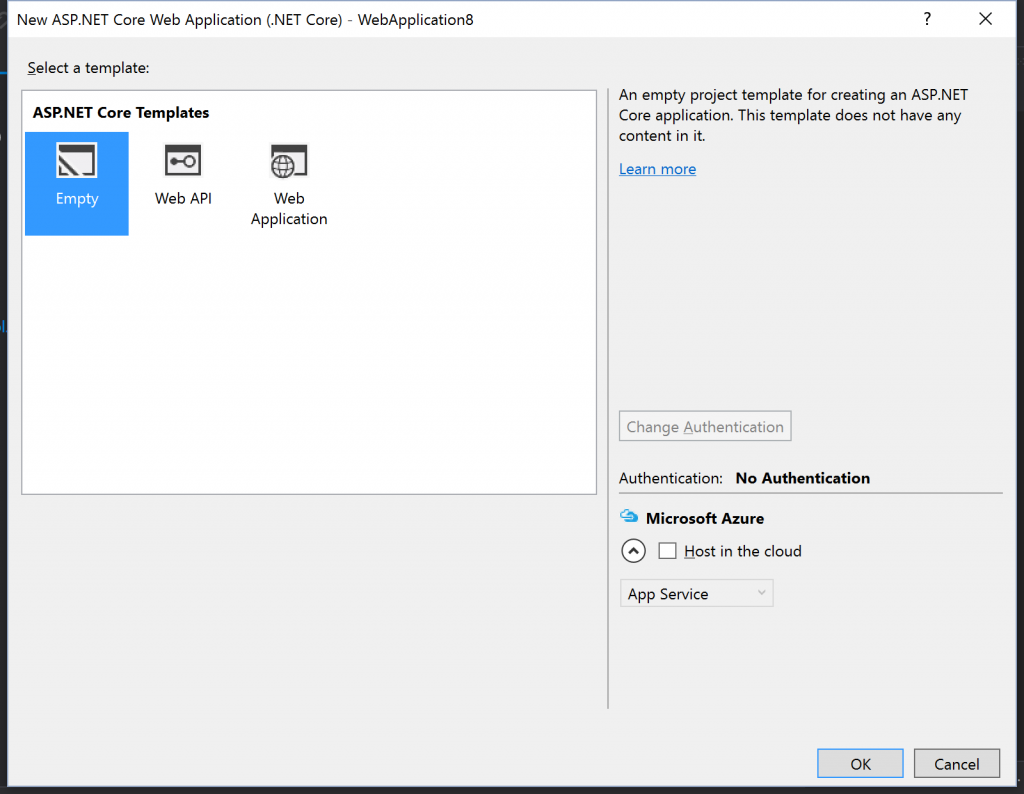
In the next window, select “Empty”.
Step 2. Get AngularJS 2 into the project
I started to follow this Angular JS 2 tutorial. But they are mentioning to use ASP.Net Web Application instead of .NET Core. So let’s simply clone the QuickStart somewhere on our computer with this command
git clone https://github.com/angular/quickstart.git
This will download all the necessarily files to start working. Their README.md contains great information how to get started on AngularJS 2 including unit tests! I highly recommend following their tutorial.
Step 3. Embrace AngularJS and .NET configuration
We need to copy the relevant files from the QuickStart into our project.
The first problem you will hit is that .NET Core proposes you put public static files into a wwwroot/ folder, whereas AngularJS 2 doesn’t propose that. This is the new recommended way from Microsoft to whitelist public files instead of blacklisting them.
So let’s go ahead and put all static files in the wwwroot/ as Microsoft advises:
- favicon.ico
- index.html
- karma-test-shim.js
- styles.css
- systemjs.config.js
Let’s move the following files to the same place where they are in the QuickStart:
- app/ (the entire folder)
- e2e/ (the entire folder)
- .gitignore
- karma.conf.js
- package.json
- protractor.config.js
- tsconfig.json
- tslint.json
- typings.json
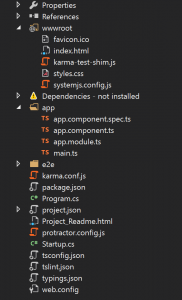
This is what it should look like:
Step 4. Face the NPM problem
By adding package.json, NPM can be used to restore the packages AngularJS proposes. Right click on “Dependencies”, then click “Restore Packages”.
You will face your first sad error: “Dependencies – not installed” will still show up… If you look at the Output “Bower/npm”, you might see a couple of warnings, but no errors. I have found that the version of NPM that Visual Studio 2015 ships with is too old. We need to update it.
You can follow this blog post to update your NPM:
http://jameschambers.com/2015/09/upgrading-npm-in-visual-studio-2015/
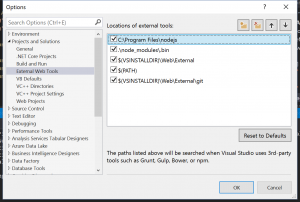
You should end up with something like this:
Restore the packages again and it should work now!
Step 5. Build time
Let’s try to build now. Uh-oh, it doesn’t work…
c:\users\jsgoupil\documents\visual studio 2015\Projects\WebApplication8\node_modules\selenium-webdriver\lib\test\data\Page.aspx.cs(4,36): error CS0234: The type or namespace name 'Web' does not exist in the namespace 'System' (are you missing an assembly reference?)
The new .NET Core builds everything. Including what it finds in node_modules. We want to keep Selenium for future testing.
Have you learned MSBuild commands? Forget about them because we won’t use them anymore. We’ll exclude the CS files that are annoying us and edit project.json by adding this into buildOptions:
"compile": {
"exclude": [ "node_modules\\selenium-webdriver\\**\\*.cs" ]
}
Build… YES it works!
Step 6. Use Gulp to move some files
Grunt, Brunch, Gulp… oh geez. Why is it so complicated to get simple tasks done? Everybody is looking at Gulp nowadays, so let’s configure the build to move the node_modules files to the wwwroot/ folder.
I followed this tutorial, but it was not fully functional. So let’s talk about my steps here.
Add the following lines in the package.json devDependencies:
"gulp": "^3.9.1",
"gulp-tsc": "^1.2.0",
"gulp-typescript": "^2.13.6",
"gulp-clean": "^0.3.2"
Then create a file called Gulpfile.js at the root of the directory:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 |
var ts = require('gulp-typescript'); var gulp = require('gulp'); var clean = require('gulp-clean'); var destPath = './wwwroot/node_modules'; // Delete the dist directory gulp.task('clean', function () { return gulp.src(destPath) .pipe(clean()); }); gulp.task("scriptsNStyles", function() { return gulp.src([ 'core-js/client/**', 'systemjs/dist/system.src.js', 'reflect-metadata/**', 'rxjs/**', 'zone.js/dist/**', '@angular/**', 'jquery/dist/jquery.*js', 'bootstrap/dist/js/bootstrap.*js', ], { cwd: "node_modules/**" }) .pipe(gulp.dest(destPath)); }); var tsProject = ts.createProject('tsconfig.json'); gulp.task('ts', function (done) { //var tsResult = tsProject.src() var tsResult = gulp.src([ "app/*.ts" ]) .pipe(ts(tsProject), undefined, ts.reporter.fullReporter()); return tsResult.js.pipe(gulp.dest('./wwwroot/app')); }); gulp.task('watch', ['watch.ts']); gulp.task('watch.ts', ['ts'], function () { return gulp.watch('app/*.ts', ['ts']); }); gulp.task('default', ['scriptsNStyles', 'watch']); |
Gulp does not work
'gulp' is not recognized as an internal or external command, operable program or batch file.
Start with:
npm install gulp -g
If it doesn’t work, thankfully there is a StackOverflow question covering this:
http://stackoverflow.com/questions/24027551/gulp-command-not-found-error-after-installing-gulp
Open the Task Runner Explorer and click on “Refresh”. Another sad experience — you will maybe get this awesome “(No tasks found)”. For my case, I was missing the “gulp” devDependencies. Make sure it is there!
The gulp “scriptsNStyles” command will copy the node_modules to the wwwroot/ folder.
Run it once.
Step 7. It doesn’t build again!
Tried to build now? You get plenty of errors… This is due to the fact that we copied stuff in wwwroot/node_modules and the build system is trying to compile that.
Open the project.json and add one more path to exclude:
|
1 2 3 4 |
"exclude": [ "node_modules\\selenium-webdriver\\**\\*.cs", "wwwroot\\node_modules\\**" ] |
Step 8. Do minor C# magic
In project.json, add the following line in the “dependencies” object:
"Microsoft.AspNetCore.StaticFiles": "1.0.0"
Then in the Startup.cs file, add the following to the Configure method:
|
1 2 |
app.UseDefaultFiles(); app.UseStaticFiles(); |
This will allow to server index.html from:
|
1 |
wwwroot/ |
This is definitely the most basic setup to get your project started. You will need to follow other tutorials on how to serve data/partials via MVC API.
Step 8. Get ready to run the app in the browser
We need to make sure the “app/*.ts” files are compiled and dropped to the wwwroot/app/ folder. The best way to do it in Visual Studio is to enable the “Compile on Save” option. Open tsconfig.json and add “compileOnSave” option, “outDir” and “exclude“.
The exclude will tell the TypeScript compiler to not compile these folders.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
{ "compilerOptions": { "target": "es5", "module": "commonjs", "moduleResolution": "node", "sourceMap": true, "emitDecoratorMetadata": true, "experimentalDecorators": true, "removeComments": false, "noImplicitAny": true, "suppressImplicitAnyIndexErrors": true, "outDir": "./wwwroot" }, "compileOnSave": true, "exclude": ["wwwroot", "node_modules"] } |
For the compile on save feature to start working, make sure to clean your project, then rebuild.
Start with CTRL+F5 and you should see this awesome:
"My First Angular 2 App"
I only see “Loading…” 🙁
Oh no! Have a look at the console — there are a lot of reasons why this could happen.
- Maybe your node_modules didn’t make it to the
wwwroot/folder. - You forgot to do the C# code in Configure so “Hello World!” shows up.
- You forgot to compile on save properly so the app does not boot.
Step 9. Update .gitignore
The one provided by Angular QuickStart is pretty good, but we are missing a couple of things. Add the following:
|
1 2 3 |
/bin /obj !Gulpfile.js |
Step 10. Update the console functionality
Now that it works great with Visual Studio, we broke the npm start/test functionality. Let’s try to fix it.
npm start
It is currently configured to start a server and look at the root /. The page will open and display:
Cannot GET /
Let’s fix that by adding a file to the root directory called “bs-config.json“:
|
1 2 3 |
{ "server": { "baseDir": "./wwwroot" } } |
Run npm start again and it should work fine. This server is configured with “Browsersync”. If you go change a file, it should refresh the browser.
npm test
This one will try to run the *.spec.ts files. It runs, but it doesn’t find any file. We need to modify the karma.conf.js. Change the basePath like this:
|
1 |
basePath: 'wwwroot/', |
You should see “Executed 3 of 3 SUCCESS“.
npm run e2e
Same idea, the http-server does not start from the correct base path. To fix that, change the package.json. Change the code by replacing:
"http-server -s"
with
"http-server wwwroot/ -s"
You should now see:
"passed - should display: My First Angular 2 App"
Add gulp-scripts
Just in case we are not using Visual Studio at all for building, add the following to the “script” in package.json
|
1 |
"gulp-scripts": "gulp scriptsNStyles" |
And update the postinstall script:
|
1 |
"postinstall": "typings install && npm run gulp-scripts", |
Conclusion
Isn’t it super complicated to start a website from scratch? I can’t believe we had to go through so many loops to make this work. I’m sure some readers will say “it would work just fine on Linux,” but we should still be able to code on any popular platform.
I hope I saved you some time and hopefully one day, things will simply work better!